
Lineup.ai
My role on the Lineup.ai marketing site began as a contributing engineer and grew into the tech lead. My work focused on feature requests, component refactors, and extensive work building third party integrations.
Note: this GitHub repository is private
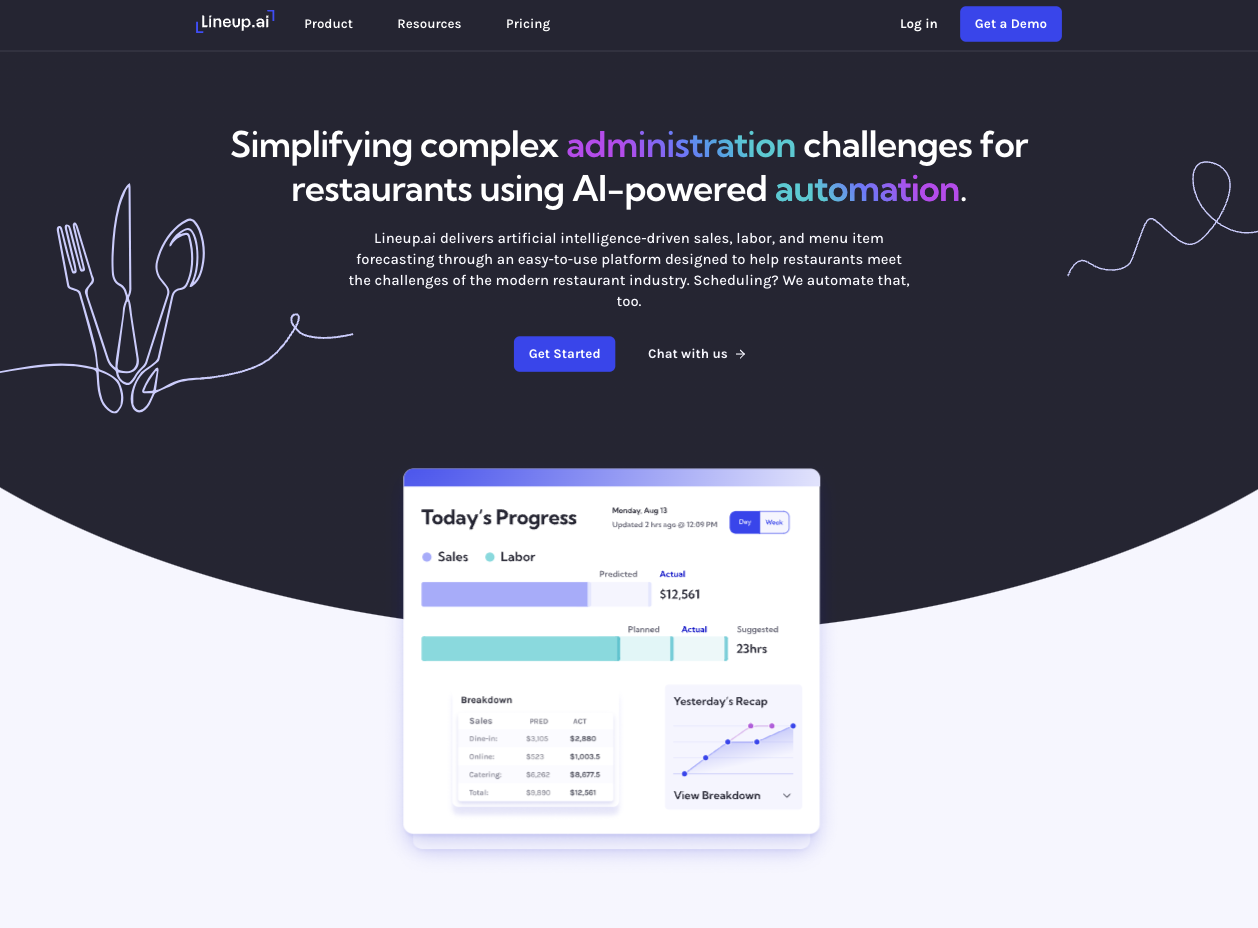
The Lineup.ai site featured whimsical doodles, animations, and a client-focused content editing experience.
Form Migration
During my time as tech lead, the Lineup.ai team needed their forms moved from Active Campaign to HubSpot. As opposed to embedding the HubSpot forms directly on our web pages, we opted to implement a form field generator so that we could control all form styles and functionalities.
I worked to implement the HubSpot form APIs and confirm that all previously configured tracking events leading into Woopra and Segment were functioning as expected.
This major overhaul of the form integrations allowed the client to more easily manage their forms and tracking events.
Component Examples
I worked on many components throughout the site. Here are a few examples:
Progress Bar Switcher
I was tasked with building a switcher that displays the active image or animation on the far left. The active slide is displayed either for a length of time set by content editors or until the animation is complete. The progress for each slide is displayed as a progress bar, and the component can be paused or restarted.

Integrations Marquee
The client requested an integrations marquee that could:
display up to 8 integrations
link to each integration page
be displayed either horizontally or vertically
Upon completion, this component was present on many pages throughout the site.

