
Clickatell
My role on the Clickatell Marketing Site started as a frontend engineer focusing on component refactors and site rebranding, and evolved into a tech lead managing the delegation and production of feature requests.Note: this GitHub repository is private
Clickatell's marking site was one of my longest running projects. From component updates to full site redesigns, I had a hand in it all.
Below are a select set of features I implemented on the site.
Help Center
I spearheaded the development of Clickatell's re-designed help center pages. The client's goal was to create a more user friendly help center experience that allowed the user to easily visualize the main help center categories, expand subcategory menus, and view all relevant help center articles as accordion items.
Main help center page:

Sub category page:

About Us
I was tasked with developing a new Hero component for Clickatell's About page that had a promotional video playing behind the hero text content. I collaborated with the client and designers to come up with an accessible mobile experience.
Desktop hero:

Mobile Hero:

Careers
I worked to develop multiple components for the Clickatell careers page including a dynamic global team component, employee testimonial carousel, and dynamic image grid.
Global Team Component
The global team component allowed content editors to highlight key statistics about their global workspace. It includes interactive tooltips which indicate Clickatell's office hubs.

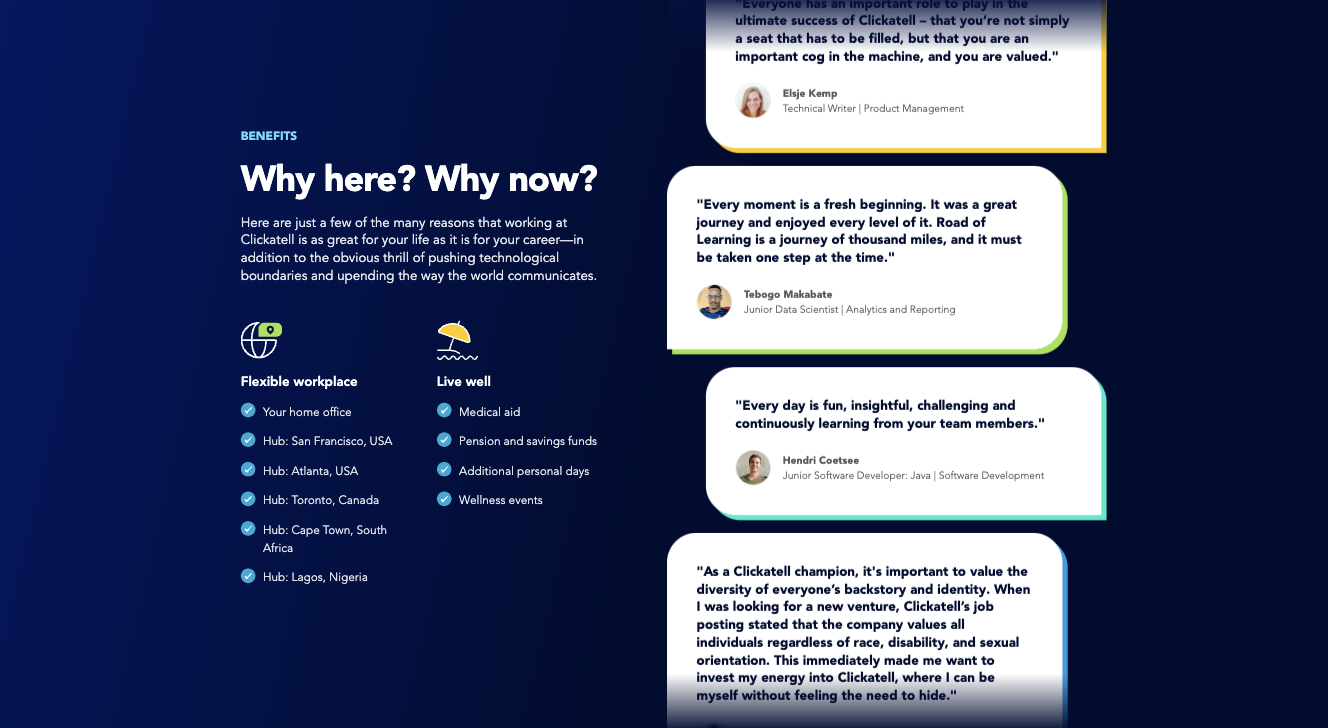
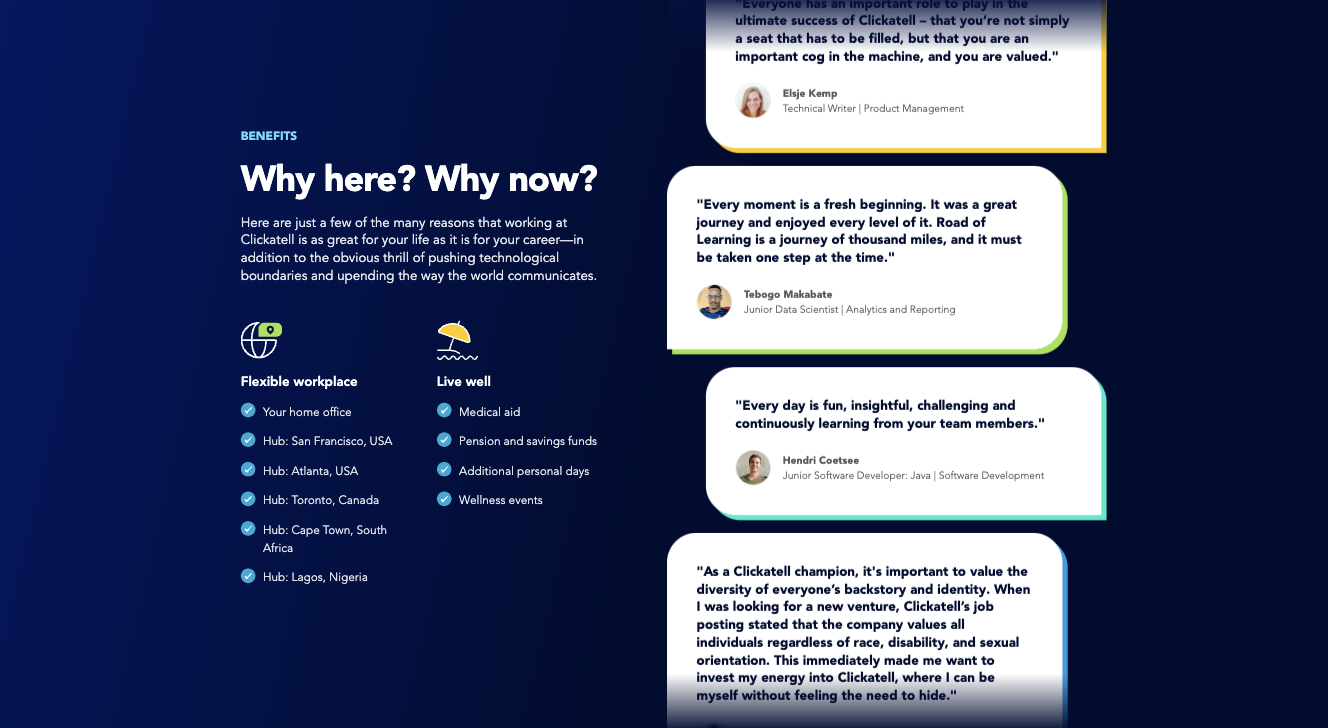
Employee Testimonial Carousel
The employee testimonial carousel implements React Swiper along with custom styles to create a unique, vertical scrolling carousel.

Dynamic Image Grid
The dynamic image grid allows content editors to swap out key photos highlighting the employee experience from Dato.

Ok now go check out my projects
Personal Portfolio

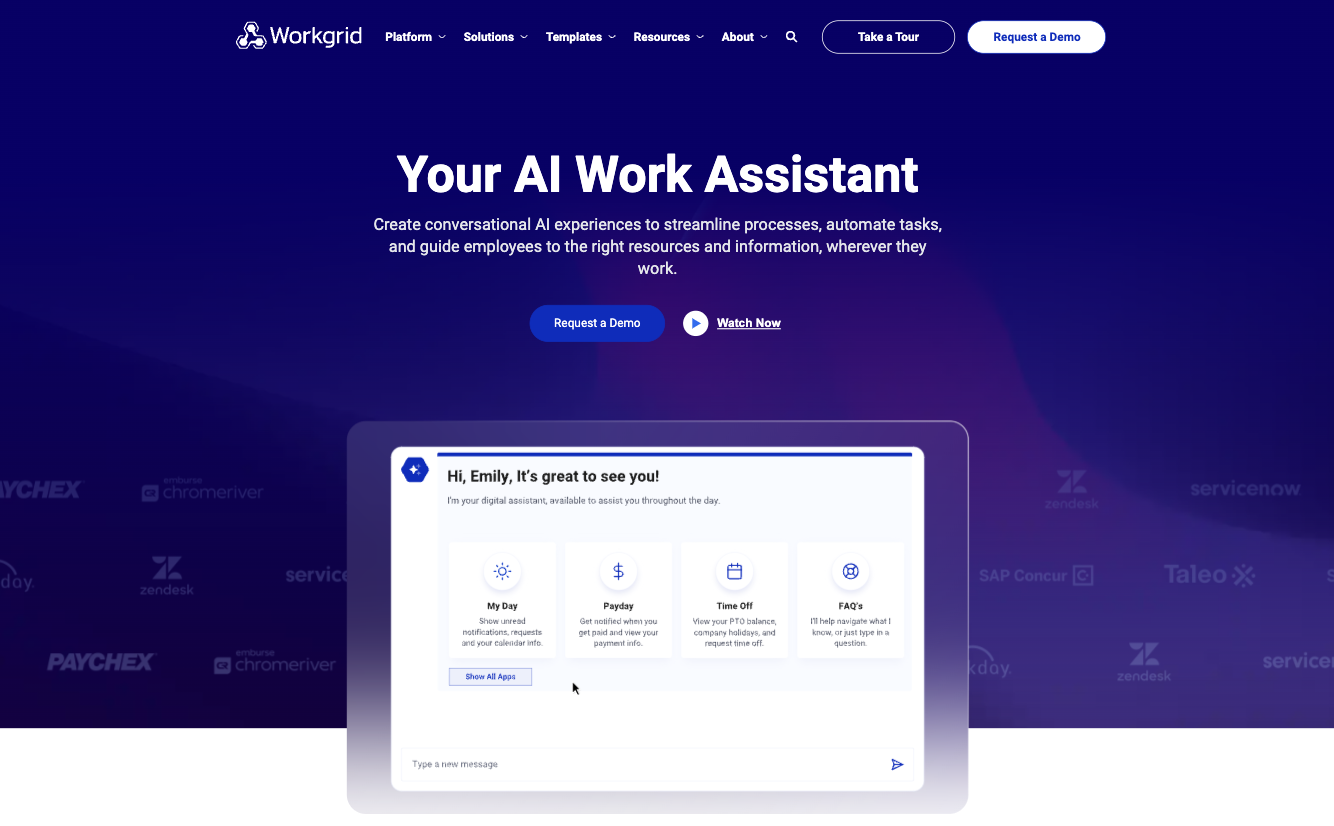
Workgrid

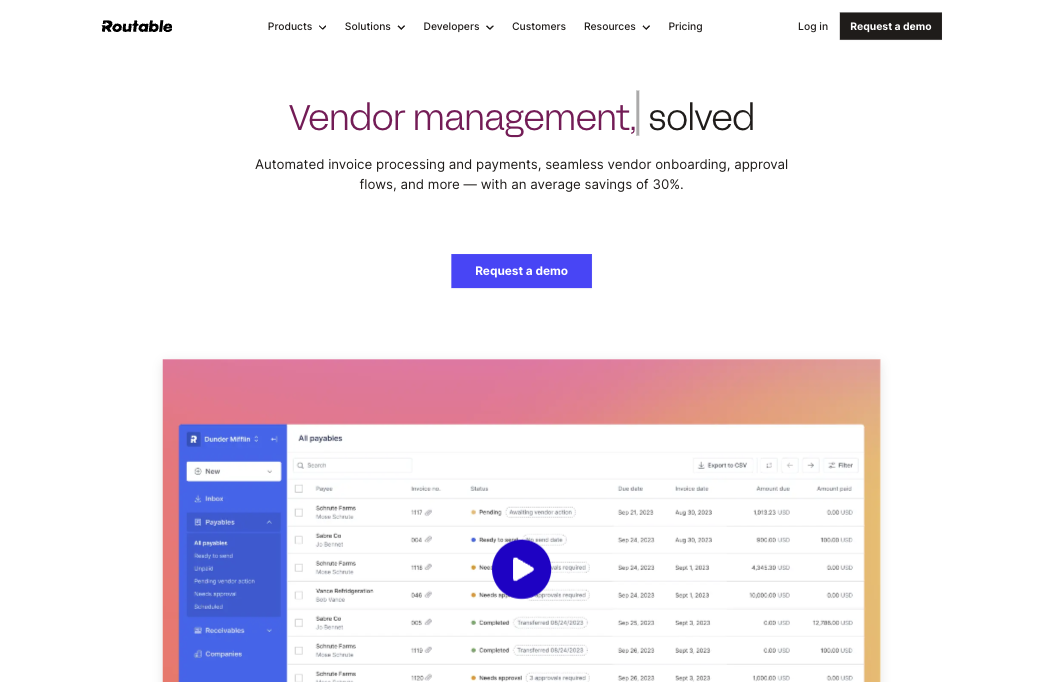
Routable